CDNサービスのjsDelivrからJavaScriptやCSSを参照する
2019-03-14

特徴
- npmかGitHubで公開されているソースなら何でも取得できる
- マルチCDN
- 中国でも使えるらしい
- 2012年からやっているらしくそこそこの実績あるっぽい
使い方
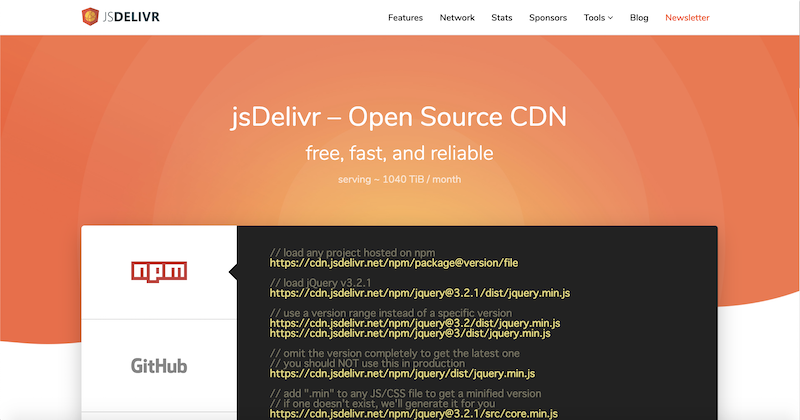
npmの場合はこんな感じのURLになっているのでpackageとversionとファイルパスを指定すればOK。
https://cdn.jsdelivr.net/npm/package@version/file
jQueryだとこんな感じ。
https://cdn.jsdelivr.net/npm/jquery@3.3.1/dist/jquery.min.js
@versionの部分は省略可能で省略した場合は最新バージョンが返ってくるらしいけどプロダクション環境で使うのはやめましょう。
https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js
バージョンの範囲指定もできるのでバージョン管理が信頼できるライブラリの場合はありかも?
https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js
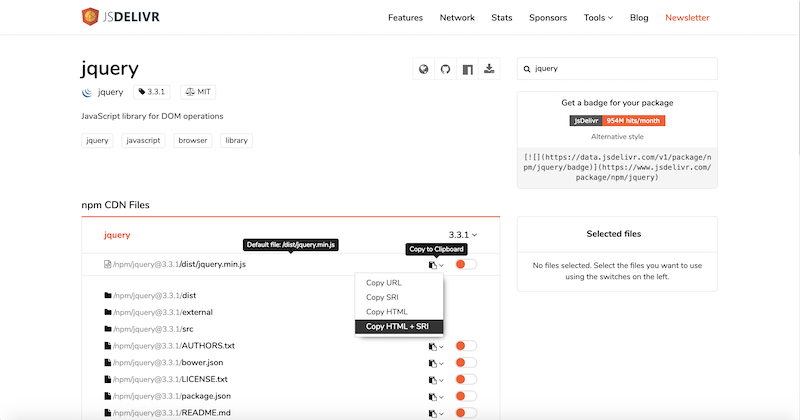
npmパッケージの場合はトップページから検索できるようになっていてパッケージごとに詳細ページがあってscriptタグごとコピーできる様になっているのでこっちのほうが早いかも。
https://www.jsdelivr.com/package/npm/jquery
プルダウンから選んでクリックするとクリップボードにコピーされる。
<script src="https://cdn.jsdelivr.net/npm/jquery@3.3.1/dist/jquery.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
注意点
調べてたらいくつか気になった点がありました。
キャッシュに乗っかっていないと遅い
マイナーなOSSだとキャッシュに乗っかっていない場合があるようで重たい場合があります。
2回目以降はキャッシュが乗って早くなるのでscriptタグで貼っ付ける前に一度URLにアクセスしておいたほうがいいようです。
ライセンスの表記がない場合がある
npmのファイルを引っ張ってきているからかファイルにライセンスの表記がないものを見かけました。
MITなど再配布するのにライセンスの記述が必要な場合はそのままだとライセンス違反になるので注意が必要です。
(この場合再配布しているのはjsDelivrだからjsDelivrがライセンス違反になるんだろうか・・・)
キャッシュ乗せるついでにアクセスした時にライセンスも確認しておきましょう。